Progressive Web Apps: The Future of the Mobile Experience
Our desktop lives are dominated by websites and our mobile lives are dominated by apps, but thanks to Progressive Web Apps, these two may soon become one in the same.
Mobile users spend a whopping 87% of time on apps, compared to just 13% of their time on the mobile web. Yet, websites have far greater reach and usefulness than apps. Upon seeing this, Google decided to start putting emphasis on what they call Progressive Web Apps or PWAs.
PWAs provide the perfect hybrid experience between the usability of a website and the easy access of an app. Rather than being downloaded through an app store, which often takes time in a world that thrives on instant gratification, PWAs can be saved to a home screen directly from the browser. One tap then takes you to the website, which allows access to some or all features offline and provides a seamless user experience.

What exactly are Progressive Web Apps?
At their core, Progressive Web Apps are simply websites that have a few select characteristics which allow them to function like native applications. According to Google, these characteristics are:
- Reliable – Load instantly and never show the ‘downasaur’, even in uncertain network conditions.
- Fast – Respond quickly to user interactions with silky smooth animations and no janky scrolling.
- Engaging – Feel like a natural app on the device, with an immersive user experience.
Alex Russell, a developer at Google, first shared the idea for PWAs on his blog. In this article, he went further into nine specific attributes websites need to have to be considered PWAs:
- Responsive – Fit any form factor (whether desktop, mobile, tablet, etc.)
- Connectivity independent – Progressively-enhanced with Service Workers to let them work offline
- App-like-interactions – Adopt a Shell + Content application model to create appy navigations & interactions
- Fresh – Transparently always up-to-date thanks to the Service Worker update process
- Safe – Served via TLS (a Service Worker requirement) to prevent snooping
- Discoverable – Are identifiable as “applications” thanks to W3C Manifests and Service Worker registration scope allowing search engines to find them
- Re-engageable – Can access the re-engagement UIs of the OS; e.g. Push Notifications
- Installable – to the home screen through browser-provided prompts, allowing users to “keep” apps they find most useful without the hassle of an app store
- Linkable – meaning they’re zero-friction, zero-install, and easy to share. The social power of URLs matters.
While built with the mobile experience in mind, Chrome supports the usage of PWAs on Android and iOS devices, as well as on Chrome OS and Windows-based desktops – and will support Mac and Linux soon.
Why should you build a Progressive Web App?
The simple answer: PWAs are the future of the mobile experience.
Not only are they much easier to install and access for users, PWAs are a lot simpler and more cost-effective than creating an app – which makes it highly beneficial for you, and much more likely to be the path brands and users will choose in the future.
With a traditional app, a user must first find it in an app store, download it, install it and open it. That’s multiple opportunities to lose your potential audience. With Progressive Web Apps, on the other hand, this process is accomplished in one click.
Additionally, thanks to the seamless and up-to-date offline experience your PWA provides, your users are a lot more likely to access and engage with your site more often.
Brands already using PWAs are seeing some stunning results – 4X increased engagement, users spending twice as much time on the site (eXtra Electronics), and seeing improved conversions by as much as 104% from new users (AliExpress).
In the video below, Google further explores the concept of PWAs and why they encourage brands with websites and/or existing native apps to build PWAs.
Examples of Progressive Web Apps
Here are a few examples of Progressive Web Apps currently available and how brands are benefitting from them.
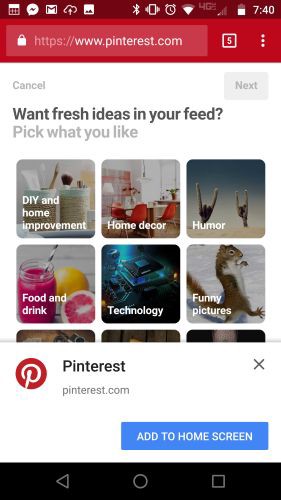
1. Pinterest
Pinterest is a social network that allows users to find and curate images on virtual pinboards. After building a PWA to replace its slower mobile site, Pinterest saw a 40% increase in the time spent on its site, 44% increase in ad revenue and a 60% increase in engagement.

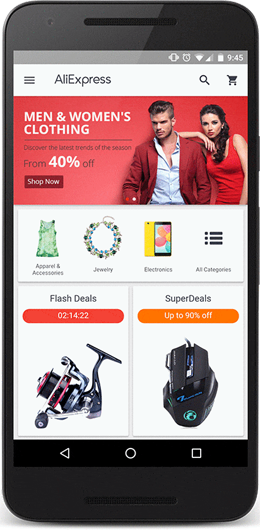
2. AliExpress
The popular e-commerce site, AliExpress, also converted their mobile site, which they used to convert users into app downloads, to a Progressive Web App. This decision led to a 104% increase in the conversion rates for new users, a 74% increase in time spent per session and users visiting twice as many pages per session than before.

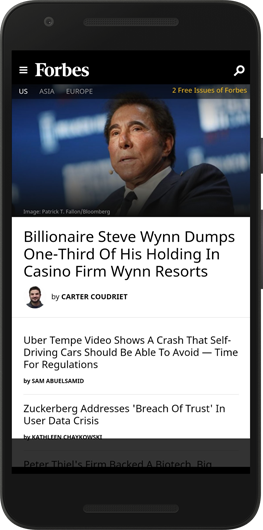
3. Forbes
The well-established business magazine, Forbes, thrives on publishing current and newsworthy content on its site. To improve the mobile experience for users, Forbes created a PWA which resulted in a 100% increase in engagement rates, a 43% increase in sessions per users and a 6X increase in the number of readers completing articles – all critical factors for online publishers.

For other great examples of PWAs and how they are changing the mobile experience for brands and users alike, check out Google’s showcase.
How do you build a Progressive Web App?
You’re sold on the value of Progressive Web Apps, but how do you create one for yourself?
Luckily, Google has laid out the exact criteria and steps to be taken to create your own PWA. Once you meet these criteria, Chrome will prompt users who visit your site to add your PWA to their home screen.
The three baseline criteria a site must fulfill to qualify as a PWA are:
1. You need to be running under HTTPS
Running under HTTPS simply means that your site is secure and sensitive information like credit card information, passwords and other private data, will be encrypted.
To do this, you will need an SSL certificate, which can typically be acquired and installed through your hosting provider. You’ll know your site is secure when your URL changes from HTTP to HTTPS.
2. You need a Web App Manifest
The Web App Manifest is a JSON file that dictates how your app will appear when launched from the home screen. It allows you to add unique features such as an app name, a home screen icon, a splash page and even the background color of your app.
You can write this manifest file yourself, but the easiest way to do it is to use a tool like the App Manifest Generator to create one for you.
3. You need a Service Worker
The service worker is a JavaScript file that will give your PWA its offline functionality. It’s a script that works in the background of a user’s browser to provide push notifications and periodic background syncs, among other things.
This is the most complex step of the PWA-building process, as it involves editing the JavaScript code on your website. For users of WordPress, this “Making a PWA with WordPress Without Code” six-part guide by Raveesh Agarwal may come in handy..
Once you’ve implemented all the changes, you can test your site via Google’s Lighthouse tool to ensure it meets all the criteria. Additionally, you can review Google’s checklist of criteria for PWAs, which also provides guidance on how to add/fix anything that’s missing.
PWAs: A Seamless Mobile Experience
While PWAs are just now gaining traction, it’s easy to see how integral they will be to the user experience on mobile and desktop devices in the near future.
As we move towards an app-first environment on our devices, it will become critical for brands to give their users the opportunity to install and access their websites quickly and easily, or they will get left behind in the dust of their optimized competitors.
It may be somewhat complex to implement, however, the benefits and potential for longevity far outweigh the short-term difficulty of creating your Progressive Web App.
Furthermore, as user experience on mobile continues to be the main focus of tech powerhouses like Google, you can expect to be well-favored for being one of the first to adapt to this new environment.
