Why is Google’s New Image Format WebP So Critical to SEO?
If you run a website or blog, chances are you’ve been hearing a little about Google’s new image format, WebP, and you’re probably wondering if WebP is good for SEO.
While most developers are just starting to make a buzz about it, WebP has actually been around since 2010.
So what makes it such a big deal now?
Well, since Google has implemented their mobile-first indexing strategy, making your site as fast, smooth and mobile-friendly has become ultra-critical for on-page SEO, even more than before – and one of the best ways to make your site feather light even with large, beautiful images is…
You guessed it, WebP.
What Exactly Is WebP?
Before we get into why this will change the game with search engine rankings, let’s take a look at what’s so revolutionary about the WebP image format.
According to Google, WebP is a modern image format that provides superior compression for images on the web.
This means that website owners can create smaller images that are visually indistinguishable from their larger counterparts. It supports both lossy and lossless compression and includes an alpha channel for transparency, which means it can also compress PNG images and keep the transparent background.
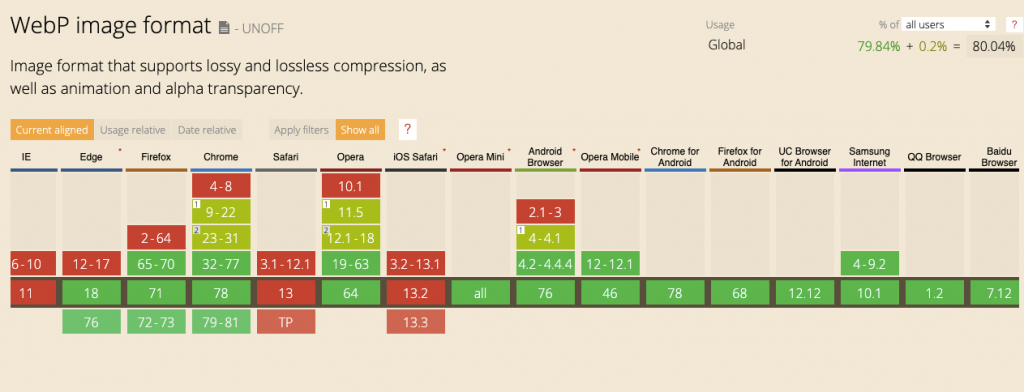
Current versions of major browsers such as Google Chrome, Firefox, Edge and Opera all support WebP, and there’s also support for WebP on popular image editing tools such as Photoshop and GIMP.
What’s the Benefit of Using WebP for SEO?
The chain reaction is simple. Smaller, yet similar quality images means your site will load faster, but your visitors will still have a great experience viewing your site.
They will actually have an ever better experience, considering your page and images will load a lot faster. And since Google (and most other search engines) prioritizes sites with faster loading times, there’s a huge chance that this will boost your search engine ranking.
A few website owners have been testing out WebP and sharing their astounding results. David Coleman, the photographer behind the site Have Camera Will Travel, ran some tests on a few images on his site, and saw significant reduction averaging 78% on his images, without much loss in quality.
As he puts it, “Looking at the images in isolation, I really couldn’t notice any difference. When I flicked them side by side there was a very slight but nevertheless perceptible softening in the detail with the WebP version.”

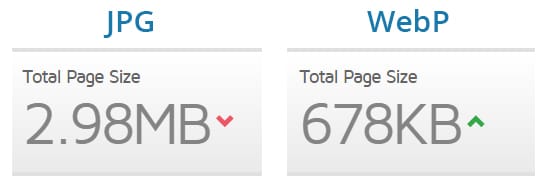
KeyCDN also did tests on the images on one of their website pages. Their results? A whopping 85% average reduction in image file size.
They also found that these reduced image sizes led to a massive 77% decrease in page size, which is just the thing that Google’s algorithm likes to see when determining page rank.

Even if you think your site is fast enough as it is, you’ll still want to consider taking advantage of WebP. Why? Because if those competing for your top spot in search results start using it, and their sites get a lot better while yours doesn’t, you’re going to lose your SERPs.
As time goes on, we simply have to keep adapting to the latest technology to stay ahead.
There Is One Small Issue With Using WebP…
While everything we’ve said so far may inspire you to run to your site and swap out all your current JPGs and PNGs for WebP, but don’t go running just yet.
With WebP being fairly new, and released by one of the biggest competitors in the online space, it shouldn’t surprise you that not all browsers are ready to support this format.

While most of these browsers are old or not very popular, there is one that should matter significantly – Safari. Safari comes native on all Apple devices and is still used widely by the Apple community.
This means that if you fill your site entirely with WebP images, and someone uses a browser like Safari, all they’ll see is broken images.
Apple is currently testing out WebP in Safari, so hopefully this will change soon.
How Can I Implement WebP On My Site?
So how do you capitalize on the speed and SEO benefits WebP offers without leaving your visitors from non-supported browsers in the lurch? Well, there are a couple recommended ways to do that.
If you’re using WordPress as your CMS, the fast and easy option is to get an image optimization plugin that supports WebP, such as EWWW Image Optimizer or WP Smush Pro.
With these, you can continue to upload your JPGs and PNGs as you normally do, and the plugin will automatically convert as needed, and show WebP versions to browsers that support them, and compressed JPGs or PNGs to those that don’t.
Another simple option that works if you’re not on WordPress (and even if you are), is to use a CDN which also converts your images to WebP automatically when needed.
If you want to get into the nitty-gritty details of how to integrate WebP into your code when building websites, you can take a look at the WebP Google developer page.
Should I Use WebP Images On My Website?
Yes. At the end of the day, you can hardly go wrong with implementing SEO optimization products from Google. WebP and SEO go hand in hand.
These tools are designed to make your website lighter, run faster and smoother, which translates to higher search engine rankings and a better experience for visitors.
WebP is no exception. It allows you to provide images that are of indistinguishable quality to their JPG and PNG counterparts, but for a fraction of the size – thus improving loading times for your viewers while providing the same quality experience.
However, as with all major tech updates, ensure that you implement it into your site the right way to minimize any fallout and potential issues your visitors may encounter.
If you have any more questions regarding this issue or any other types of SEO services you think we can help with, feel free to contact us.
